前言
Flutter默认是没有启动图的,而App启动到Flutter第一帧渲染结束前是需要一定时间的,所以打开App会先显示难看的白屏。下面我们将一张图片来设置为启动页。
Android设置
Android提供了启动页的概念,用于在应用初始化的过程中展示一个Drawable。
1、准备图片
默认名称为launch_image.png,打开目录android/app/src/main/res/,按照支持的不同设备分辨率,放在各个mipmap目录下。
2、修改配置文件
编辑android/app/src/main/res/drawable/launch_background.xml,将<!-- You can insert your own image assets here -->下的 <item>标签里面的内容反注释,就会将launch_image.png居中显示在启动页上,例如:
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white" />
<!-- You can insert your own image assets here -->
<item> <bitmap android:gravity="center" android:src="@mipmap/launch_image" /> </item>
</layer-list>
默认背景色为白色(@android:color/white),可以通过删除android:修改为其他颜色。例如改为<item android:drawable="@color/splash_color" />,然后在android/app/src/main/res/values下新建一个colors.xml文件,例如:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="splash_color">#FFAB40</color>
<color name="transparent">#00000000</color>
</resources>
如果需要铺满整个屏幕,可将<item>标签内容修改为:
<item android:drawable="@mipmap/launch_image"></item>
最后编译Release版本即可看到最终效果。
iOS设置
1、准备图片
打开目录ios/Runner/Assets.xcassets/LaunchImage.imageset/,分别替换LaunchImage.png、LaunchImage@2x.png、LaunchImage@3x.png图片。
2、设置启动图
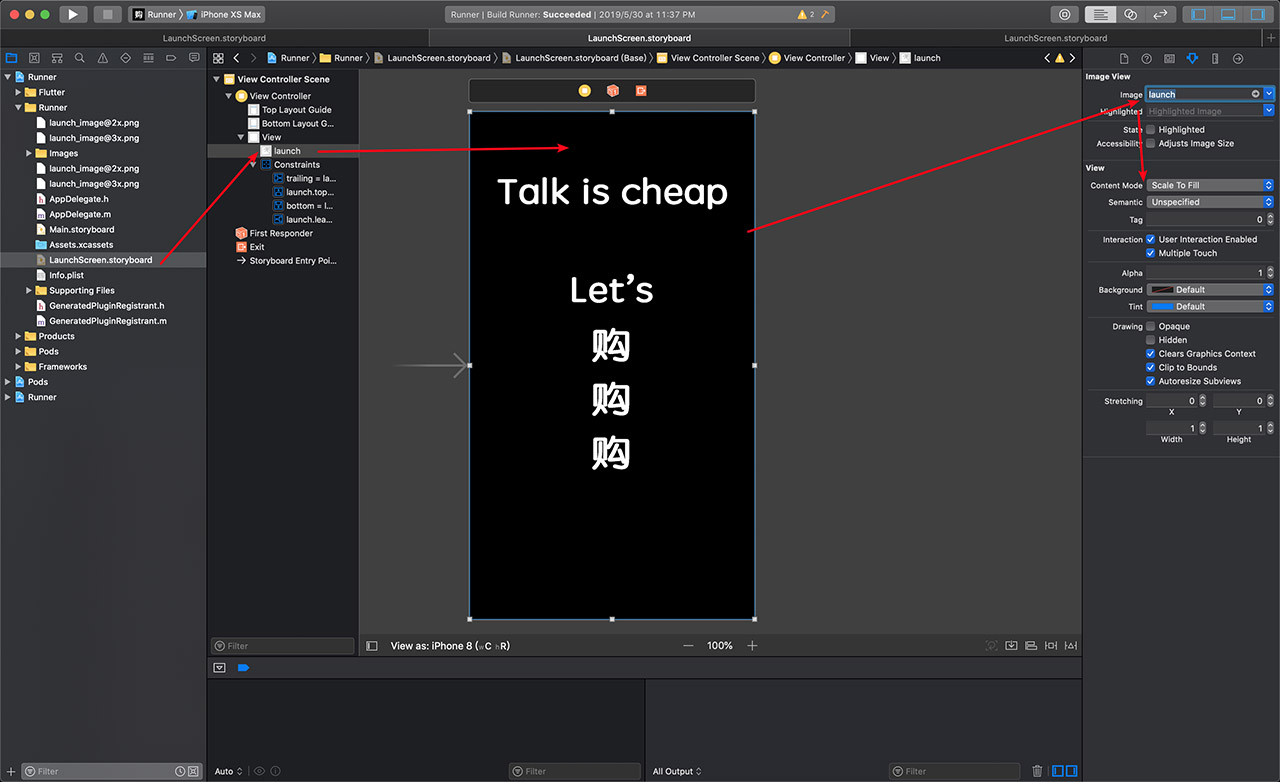
Xcode已经给我们默认生成了LaunScreen.storyboard,通过这个文件我们就可以修改启动图了,步骤如下图。
注意要修改图片的Content Mode为Scale To Fill