(UE)接入Steam平台的主要步骤

参考Udemy课程《Unreal Engine 5 C++ Multiplayer Shooter》,记录游戏开发接入Steam平台主要步骤。

参考Udemy课程《Unreal Engine 5 C++ Multiplayer Shooter》,记录游戏开发接入Steam平台主要步骤。

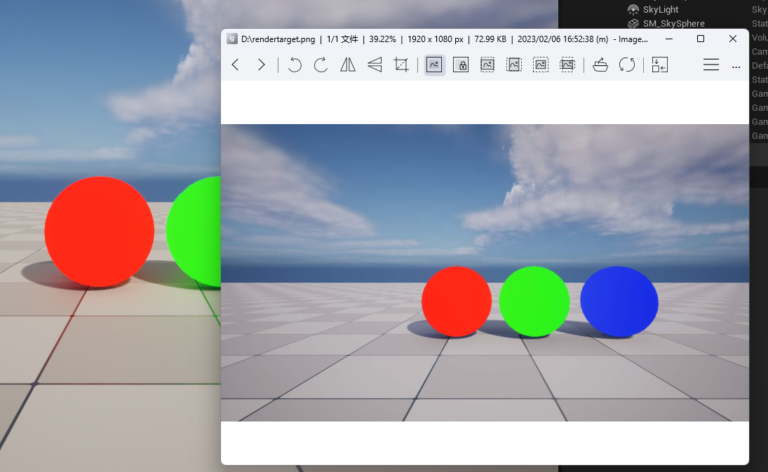
使用RenderTarget制作小地图时,点击小地图快速定位,小地图放大缩小改变显示的区域,需要将RenderTarget的2D坐标与世界坐标进行转换。

目标是将一个虚拟摄影机拍摄的图像保存成图像文件。

例如查找所有地图文件。

为了模拟球的碰撞反弹,我为球增加了物理材质,为了让反弹效果明显,将物理材质中的Restitution改为了最大值1。

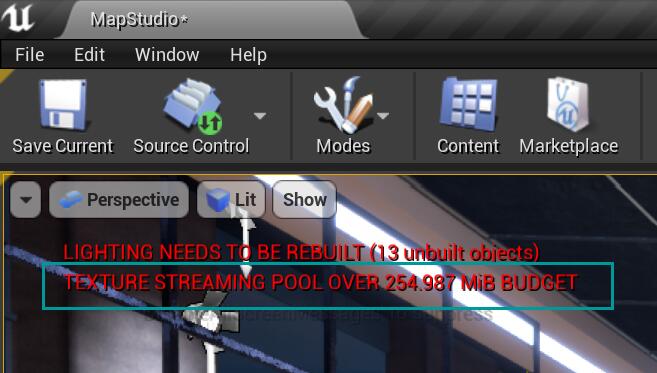
当你处理许多纹理时,特别是在建筑可视化项目或汽车类项目中,你可能偶尔会发现纹理有点模糊。它们没有显示所有细节,因为它们的流送(Streaming)不正确。

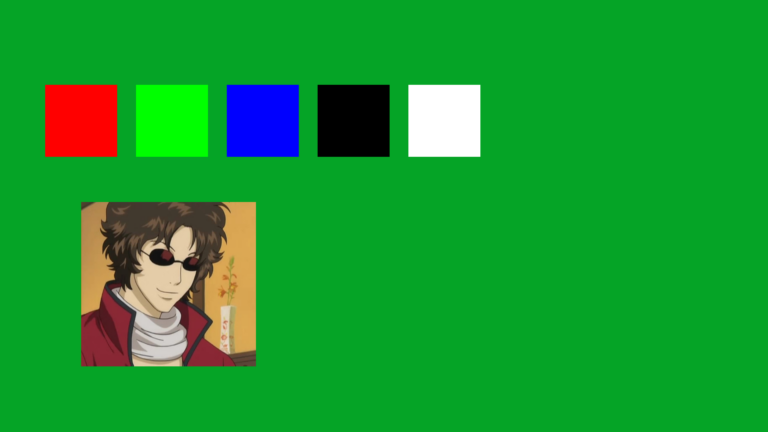
从虚幻引擎版本4.15开始,电影色调映射器作为默认色调映射器被启用。简单来说,一张纯白(255, 255, 255)的图片,UE4认为不真实,就通过色调映射使其没那么刺眼的白,也就是灰了一些。然而并不是所有UE4的使用者都需要这个色彩“优化”功能,并由此导致很多人的困扰。

本文将会简单介绍Gamma、Linear、sRGB和伽马校正的概念。接着通过实例解析统一到线性空间的步骤,最后介绍如何在Unity中实施相应的工作流。
这应该说是一个历史遗留问题,以前的CRT显示器是使用电子显像管,通过控制电流大小来控制显示屏幕上的亮度。然而亮度和电流之间的关系并非是线性的,也就是说电流强度变为2倍,显示的亮度并非是两倍。

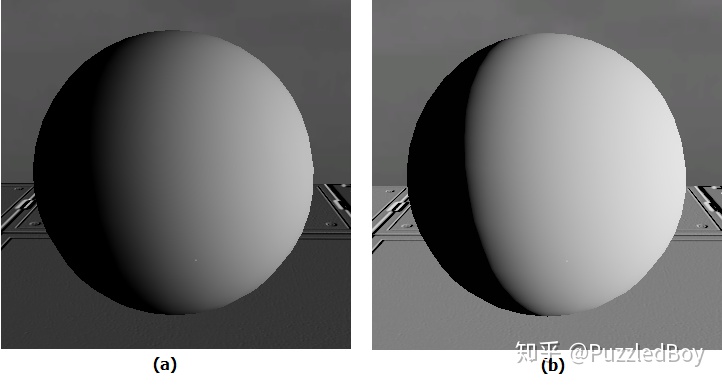
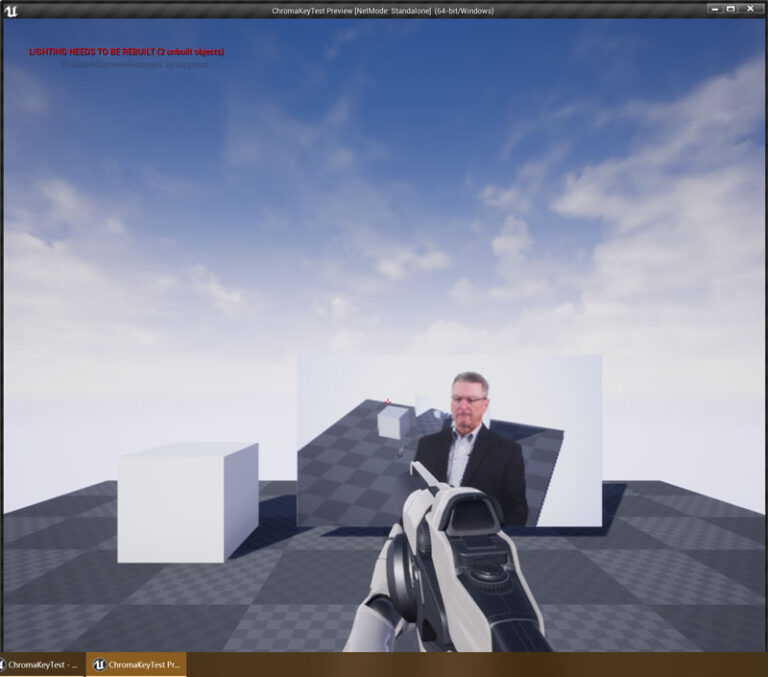
按照UE官网的《实时合成快速入门》文章,在添加前景图层(fg_element)时,遇到了发白的问题。原因是大气雾(Atmospheric Fog)导致。